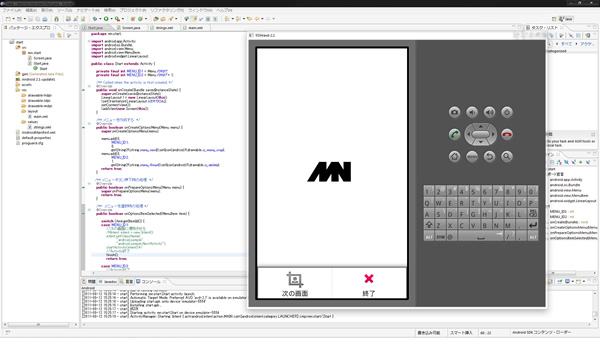
Android App

奮闘始めました。
study_20110627

Sculptris & 3ds Max & V-Ray
脳みそうめぼし。
study_20110622



3ds Max & V-Ray
study_20110617

3ds Max & V-Ray & Photoshop
study_20110601

3ds Max & V-Ray & Photoshop
初日にしては、ボク、満足!
Lv.25 2
arouteは レベルがあがった!
arouteは カスタムイージングを おぼえた!
本当に昨日今日の話。
AS3 + Tweener + Custom Easing Tool の組み合わせやばい。
もうどんな動きでも作れる。気がする。
イヤッホウ!
arouteは カスタムイージングを おぼえた!
本当に昨日今日の話。
AS3 + Tweener + Custom Easing Tool の組み合わせやばい。
もうどんな動きでも作れる。気がする。
イヤッホウ!
Photoshop

いろいろ勉強。途中でジブリっぽくしたくなったけどダメでした。
フィルタめちゃめちゃかけまくり。
同じもの作れない。
意味なし。。笑

なんちゃってミニチュア。色飛ばしまくり。
てか元画像がだめだめだ。。
「small planet」ホシス。
本城さんのは特殊な「撮り方」でああなってて、加工してないみたい。
まちですか。。
Photo Gallery 0.3
https://aroute.net/dslr/
引き続き。
スムージング(滑らかにする機能)をつけました。
ただ画像がでかいせいかめちゃ重。。
なのでとりあえずフェードをきりました。
上のレイヤーで黒をフェードアウトとか逃げてもやっぱし重い。
AS3.0で作り直すかー。
いや、それはめんどくさいので最終手段てことで。
注意)1 データ 150KB ~ 500KB ほどあります。
引き続き。
スムージング(滑らかにする機能)をつけました。
ただ画像がでかいせいかめちゃ重。。
なのでとりあえずフェードをきりました。
上のレイヤーで黒をフェードアウトとか逃げてもやっぱし重い。
AS3.0で作り直すかー。
いや、それはめんどくさいので最終手段てことで。
注意)1 データ 150KB ~ 500KB ほどあります。
Photo Gallery 0.1
https://aroute.net/dslr/
あいまあいまに制作中。
今のところ最低限の機能のみです。
基本ここで使った画像のでかい版。
せっかくなので高解像度で。
注意)1 データ 150KB ~ 500KB ほどあります。
あいまあいまに制作中。
今のところ最低限の機能のみです。
基本ここで使った画像のでかい版。
せっかくなので高解像度で。
注意)1 データ 150KB ~ 500KB ほどあります。
達成

ずっと付けようと思ってて
技術的な問題で放置していた
音ON/OFFボタンとフルスクリーンボタンを付けました。
AS3で音のフェードイン/アウトがめんどくさくてムリスだったのですが
すばらしいパッケージを公開してくださっている方のおかげで
なんとまあ簡単に実現しました。
フェードイン/アウトがまったく感じられない音だけどw
これは将来役に立つ?知識が手に入った。
AS3自体が役に立つか微妙なのですが。。(´・ω・`)
そしてまたレイアウトいじりが始まるのであった。。
TM
よくロゴとかについてる「TM」というマーク。
ごくごくまれに、「いいなあ」と思うのですが(理由なし)
どういうときに付けていいものなのか調べてみました。
→ TM、SM、マルRについての解説
によると
>"TM"…を使用するのに特に登録は必要ではなく、出願中である必要もありません。
…
>日本にも特に規定がないことから自分で主観的にマークと思えば使用できると思われます。
とのこと。
これはおれのTM(trademark)だ!と思ったら付けてよいらしい。まじか。
ただ断言してないのがすごく不安。。
前記事のとこでなんか作るときには入れたいなあ。TM。
---
追記
いろいろと見解があるようなので付けないほうが無難かも?
「TMマーク」に関する法律はないので(そもそもアメリカのマネなので)
法的には白のようです。
しかし、海外でちゃんと決まりのある「Rマーク」はキケン、
登録してないのに「登録商標第○○号」という表記をすると完全にアウトのようなので
気をつけましょう。
ちなみに
うちも使ってるCマーク(©)はほぼ無意味です(笑
有名な話?
しかし「All Rights Reserved.」を付けると
場合によっては面倒なことになるようなので
気をつけましょう。
なのでうちでは使ってません。
こういう話調べてるときりがないな。。
ごくごくまれに、「いいなあ」と思うのですが(理由なし)
どういうときに付けていいものなのか調べてみました。
→ TM、SM、マルRについての解説
によると
>"TM"…を使用するのに特に登録は必要ではなく、出願中である必要もありません。
…
>日本にも特に規定がないことから自分で主観的にマークと思えば使用できると思われます。
とのこと。
これはおれのTM(trademark)だ!と思ったら付けてよいらしい。まじか。
ただ断言してないのがすごく不安。。
前記事のとこでなんか作るときには入れたいなあ。TM。
---
追記
いろいろと見解があるようなので付けないほうが無難かも?
「TMマーク」に関する法律はないので(そもそもアメリカのマネなので)
法的には白のようです。
しかし、海外でちゃんと決まりのある「Rマーク」はキケン、
登録してないのに「登録商標第○○号」という表記をすると完全にアウトのようなので
気をつけましょう。
ちなみに
うちも使ってるCマーク(©)はほぼ無意味です(笑
有名な話?
しかし「All Rights Reserved.」を付けると
場合によっては面倒なことになるようなので
気をつけましょう。
なのでうちでは使ってません。
こういう話調べてるときりがないな。。
[CSS] font-size
font-size: 150%;
font-size: 140%;
font-size: 130%;
font-size: 120%;
font-size: 110%;
font-size: 100%;
font-size: 90%;
font-size: 80%;
font-size: 70%;
font-size: 60%;
font-size: 50%;
font-size: 15px;
font-size: 14px;
font-size: 13px;
font-size: 12px;
font-size: 11px;
font-size: 10px;
font-size: 9px;
font-size: 8px;
font-size: 7px;
font-size: 6px;
font-size: 5px;
このブログのフォントサイズ指定を
ピクセル(絶対)からパーセント(相対)にしてみました。
body : 65%
div, p etc : 100%
記事タイトル : 120%;
Vista+IE7ではなんとなくあわせたつもりですが
デカすぎる小さすぎるという方は
挙手をお願いいたします。
最近のブラウザでは
ピクセル指定でも拡大縮小できるようです。
イミナス。
font-size: 140%;
font-size: 130%;
font-size: 120%;
font-size: 110%;
font-size: 100%;
font-size: 90%;
font-size: 80%;
font-size: 70%;
font-size: 60%;
font-size: 50%;
font-size: 15px;
font-size: 14px;
font-size: 13px;
font-size: 12px;
font-size: 11px;
font-size: 10px;
font-size: 9px;
font-size: 8px;
font-size: 7px;
font-size: 6px;
font-size: 5px;
このブログのフォントサイズ指定を
ピクセル(絶対)からパーセント(相対)にしてみました。
body : 65%
div, p etc : 100%
記事タイトル : 120%;
Vista+IE7ではなんとなくあわせたつもりですが
デカすぎる小さすぎるという方は
挙手をお願いいたします。
最近のブラウザでは
ピクセル指定でも拡大縮小できるようです。
イミナス。
デザインの敵
グーグルイメージで再開してしまった。
デザインの敵。
錯視です。
静止画なのに動いて見えちゃうあいつ。
しかし味方につければ頼もしいあいつ。
もう研究してる人っていないんかな?
!注意!
長時間眺めると気分が悪くなることがあります。
ええ、酔いましたとも。
非常に眼と脳が疲れますので10秒以上の凝視はキケンです。たぶん。
蛇のもすごいけどやっぱ種が最強ですよ。
種 動きすぎだろ。。 →
種 その2 →
蛇 →
やっぱし蛇も半端ないっす。。
デザインの敵。
錯視です。
静止画なのに動いて見えちゃうあいつ。
しかし味方につければ頼もしいあいつ。
もう研究してる人っていないんかな?
!注意!
長時間眺めると気分が悪くなることがあります。
ええ、酔いましたとも。
非常に眼と脳が疲れますので10秒以上の凝視はキケンです。たぶん。
蛇のもすごいけどやっぱ種が最強ですよ。
種 動きすぎだろ。。 →
種 その2 →
蛇 →
やっぱし蛇も半端ないっす。。
日本からインターネットが消える
GIGAZINE - 「青少年インターネット規制法案」が成立すると、日本のネットは完全に死ぬ
これは大変だ。
本当に大変だ。
らばQ - ネット料金が高騰し、政治家の懐に入る法案が審議されてる!?
>12年遅れでネット規制に乗り出す自民党
こちらの記事も大変面白いです。
12年前アメリカで同じ内容のものが成立し、訴訟を起こされ、消えてなくなっているそう。
今頃日本は世界から指差されながら笑われているかもしれません。
aroute.netは果たして2009年、2010年を迎えることができるのでしょうか。
国によって削除されてしまうかもしれません。
これは大変だ。
本当に大変だ。
らばQ - ネット料金が高騰し、政治家の懐に入る法案が審議されてる!?
>12年遅れでネット規制に乗り出す自民党
こちらの記事も大変面白いです。
12年前アメリカで同じ内容のものが成立し、訴訟を起こされ、消えてなくなっているそう。
今頃日本は世界から指差されながら笑われているかもしれません。
aroute.netは果たして2009年、2010年を迎えることができるのでしょうか。
国によって削除されてしまうかもしれません。
DistordImage
オープンソースのビットマップ変形用エンジン+前回のマウス追っかけ。
ぐんにょぐんにょですね。軽いし。
クリックで一時停止できます。
世の中には頭のいい人がたくさんいるんだなー。
ある程度ゼロから作る知識も必要だけど、
せっかく公開してくださっているデータを
利用させていただける知識も必要だ。
※今後フラッシュは続きに貼り付けることにします。
[flash]
(さらに…)
ぐんにょぐんにょですね。軽いし。
クリックで一時停止できます。
世の中には頭のいい人がたくさんいるんだなー。
ある程度ゼロから作る知識も必要だけど、
せっかく公開してくださっているデータを
利用させていただける知識も必要だ。
※今後フラッシュは続きに貼り付けることにします。
[flash]
(さらに…)
ginga demo
前記事のフラッシュをいじって作ってみました。
実はこれも以前やろうとして挫折したもの。
描画した線をそのままにしておくととんでもない重さになり、
しまいにはフリーズしてしまいました。
今回はどうでしょうか?
たぶん大丈夫なハズ。
ちなみにas2.0なので、本家のフラッシュたちとは挙動が少し異なるかもしれません。
曲線のせいもあると思いますが、遅いです。
自作の色変化エンジンは2.0でも3.0でも使えるので便利。
といっても2.0で作ったのを3.0に対応させたのだからあたりまえか・・。

こんなのが描けます。
画面をクリックするとリセット。
[flash]
(さらに…)
実はこれも以前やろうとして挫折したもの。
描画した線をそのままにしておくととんでもない重さになり、
しまいにはフリーズしてしまいました。
今回はどうでしょうか?
たぶん大丈夫なハズ。
ちなみにas2.0なので、本家のフラッシュたちとは挙動が少し異なるかもしれません。
曲線のせいもあると思いますが、遅いです。
自作の色変化エンジンは2.0でも3.0でも使えるので便利。
といっても2.0で作ったのを3.0に対応させたのだからあたりまえか・・。

こんなのが描けます。
画面をクリックするとリセット。
[flash]
(さらに…)
擬似
リアルを知らずしてバーチャルは作れぬ。
昨日バイト終わりに気になったスクリプトの勉強。
実は過去に一度挑戦して挫折したもの。
正しい回転角度の求め方がわかりません。ヘルプミー。
それっぽくはなったけど、大きく動くと急に怪しくなります。
我ながら数字をいじりながらそれっぽくしてくという作業はいかがなものか。
「ぽいもの思考」を変えていきたい今日この頃ですが、
単純に知識が足りてません。
まだまだ勉強かー。
物理エンジンとか作ってる人のすごさを体感しています。
[flash]
(さらに…)
昨日バイト終わりに気になったスクリプトの勉強。
実は過去に一度挑戦して挫折したもの。
正しい回転角度の求め方がわかりません。ヘルプミー。
それっぽくはなったけど、大きく動くと急に怪しくなります。
我ながら数字をいじりながらそれっぽくしてくという作業はいかがなものか。
「ぽいもの思考」を変えていきたい今日この頃ですが、
単純に知識が足りてません。
まだまだ勉強かー。
物理エンジンとか作ってる人のすごさを体感しています。
[flash]
(さらに…)
節目、それもデカめの。
卒アルも本印刷に入りました。
明日あさってで学科が新校舎(リフォームした古い校舎だけど)へお引越し。
卒業式まであと1週間ちょい。
ぼーっとする時間ができると、なんだかいろいろ考えてしまいます。

とりあえず身近なところから整理しないと。
ということで自作ワークステーションの中身を整理しよう。
といっても引き続きデータ整理です。
この際いい機会だし、本当に必要なデータだけバックアップして1回まっさらにしよう。
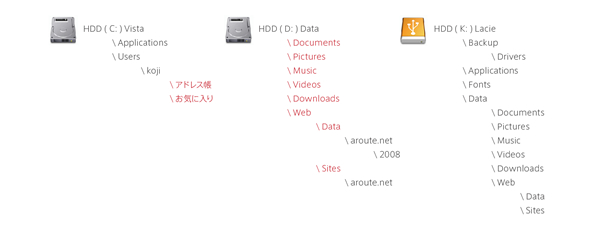
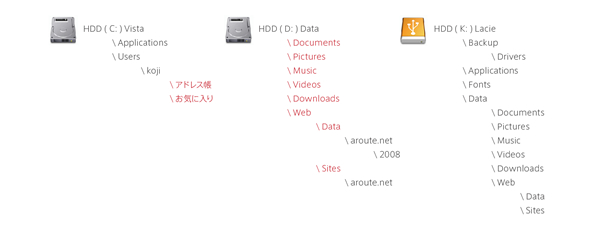
A型らしくこんなの作ってました。この時間がむdうわ何をする
ソフトはC!データはD!で統一しよう。そうしよう。
バックアップ用にでかいHDDが必要になりそうな悪寒orz
明日あさってで学科が新校舎(リフォームした古い校舎だけど)へお引越し。
卒業式まであと1週間ちょい。
ぼーっとする時間ができると、なんだかいろいろ考えてしまいます。

とりあえず身近なところから整理しないと。
ということで自作ワークステーションの中身を整理しよう。
といっても引き続きデータ整理です。
この際いい機会だし、本当に必要なデータだけバックアップして1回まっさらにしよう。
A型らしくこんなの作ってました。この時間がむdうわ何をする
ソフトはC!データはD!で統一しよう。そうしよう。
バックアップ用にでかいHDDが必要になりそうな悪寒orz
原点

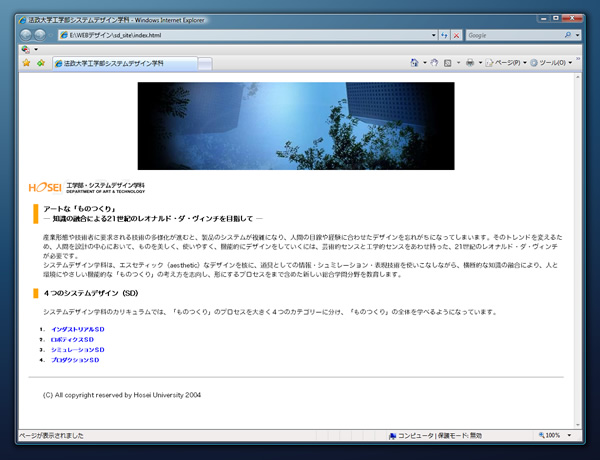
2004年6月に授業で作ったWEBページ。
テラナツカシス。
当時は配布されたプリントのソースコードを
意味もわからずただひたすら打ち込んでました。
あれからもう4年近く経ってるんだなあ。。
PC内整理中

卒アル関係でかすぎワロタ。
年度末
気がつけば3月。
学生という職業も残すところ約3週間となりました。
まもなく卒アルの入稿。やべー。
卒アルが落ち着いたらPCの中身整理しないと。。
コピーしては修正・保存を繰り返してたら、卒アル関係だけで数GBにw
大学関係のデータは全部DVDに焼いて保管しようと思います。
Vista SP1がいよいよということなんでOSから入れなおそうかなー。
学生という職業も残すところ約3週間となりました。
まもなく卒アルの入稿。やべー。
卒アルが落ち着いたらPCの中身整理しないと。。
コピーしては修正・保存を繰り返してたら、卒アル関係だけで数GBにw
大学関係のデータは全部DVDに焼いて保管しようと思います。
Vista SP1がいよいよということなんでOSから入れなおそうかなー。
卒アル制作中 現在151p

多くの人からデータを集めることの大変さを肌で実感中。。
しかもみんながみんなソフト使いこなせるなんてことないわけで。。
とんでもデータも多いわけで。。
今月中にはデータ完成させたいのですが
穴だらけすぎてピンチです。
卒業前にもう一ふんばり。うし。
