クロトリ
クロノトリガーのアレンジ(ピアノソロ中心)を集めてたら
一日が終わってしもた。
人は音楽で感動できる生き物なのですね。
またピアノ練習したくなってしまった。
が、聴くほうだけで我慢しておきます。
クロノトリガーのピアノCDってないんかー。
一日が終わってしもた。
人は音楽で感動できる生き物なのですね。
またピアノ練習したくなってしまった。
が、聴くほうだけで我慢しておきます。
クロノトリガーのピアノCDってないんかー。
[artwork] kagami

→ artwork
今後更新したらこちらでもお知らせしようかと思います。
頻度はかなり低いと思いますが(´・ω・`)
こんなの作ってます、こんなの好きです、ということで。
ゆっくりでもなんかしらこつこつ作り続けていきたい。
自分のため。
MX-R 2個目
壊れたわけではありません。
お気に入りです。
というかお気に入りすぎて
お仕事用にもうひとつ購入してしまいました。
必要な投資は惜しまずに!(金額によるケド笑)

1. MX-R お仕事 NEW!
2. MX-R 自宅
3. VX-R モバイル
どんだけ~(笑
いいものはいいのです。
お気に入りです。
というかお気に入りすぎて
お仕事用にもうひとつ購入してしまいました。
必要な投資は惜しまずに!(金額によるケド笑)

1. MX-R お仕事 NEW!
2. MX-R 自宅
3. VX-R モバイル
どんだけ~(笑
いいものはいいのです。
日本からインターネットが消える
GIGAZINE - 「青少年インターネット規制法案」が成立すると、日本のネットは完全に死ぬ
これは大変だ。
本当に大変だ。
らばQ - ネット料金が高騰し、政治家の懐に入る法案が審議されてる!?
>12年遅れでネット規制に乗り出す自民党
こちらの記事も大変面白いです。
12年前アメリカで同じ内容のものが成立し、訴訟を起こされ、消えてなくなっているそう。
今頃日本は世界から指差されながら笑われているかもしれません。
aroute.netは果たして2009年、2010年を迎えることができるのでしょうか。
国によって削除されてしまうかもしれません。
これは大変だ。
本当に大変だ。
らばQ - ネット料金が高騰し、政治家の懐に入る法案が審議されてる!?
>12年遅れでネット規制に乗り出す自民党
こちらの記事も大変面白いです。
12年前アメリカで同じ内容のものが成立し、訴訟を起こされ、消えてなくなっているそう。
今頃日本は世界から指差されながら笑われているかもしれません。
aroute.netは果たして2009年、2010年を迎えることができるのでしょうか。
国によって削除されてしまうかもしれません。
Fw+Fl 透明画像の扱い
メモメモ。
Fireworks 8で作った透明を含む画像や
透明を含むグラデーションのパスなどをFlash 8にコピペすると、
色がおかしくなることがあります。
そんなときは
コピー → Fw新規(自動でコピーした画像のサイズ、背景色:透明) → 貼付け → PNG32で書き出し
でOKのようです。
以下試した方法。
普通にPNG保存 → Flashで読み込み
色が黒っぽくなったりシャギーが出たりする。
PSDで書き出し → Flashで読み込み
最初これでイケる!と思ったけど
よく見るとなんだか色が薄い。
Psのバグらしい。
PNG32で書き出し → Flashで読み込み
クリア!
パスが全部ビットマップになってしまいますが、
圧縮をPNGにすればきれいで軽いのでそれで。
PNGっていろいろあるんだなあ。
こちら を参考にさせていただきました。
ちなみにCS3では修正されていました。
普通にコピペでいけます。
キタコレ。
ぼかしなどをビットマップ化せずにフィルタのままでもコピーできます。
ずいぶん見た目が変わってしまうので調整必須ですが。。
Fireworks 8で作った透明を含む画像や
透明を含むグラデーションのパスなどをFlash 8にコピペすると、
色がおかしくなることがあります。
そんなときは
コピー → Fw新規(自動でコピーした画像のサイズ、背景色:透明) → 貼付け → PNG32で書き出し
でOKのようです。
以下試した方法。
普通にPNG保存 → Flashで読み込み
色が黒っぽくなったりシャギーが出たりする。
PSDで書き出し → Flashで読み込み
最初これでイケる!と思ったけど
よく見るとなんだか色が薄い。
Psのバグらしい。
PNG32で書き出し → Flashで読み込み
クリア!
パスが全部ビットマップになってしまいますが、
圧縮をPNGにすればきれいで軽いのでそれで。
PNGっていろいろあるんだなあ。
こちら を参考にさせていただきました。
ちなみにCS3では修正されていました。
普通にコピペでいけます。
キタコレ。
ぼかしなどをビットマップ化せずにフィルタのままでもコピーできます。
ずいぶん見た目が変わってしまうので調整必須ですが。。
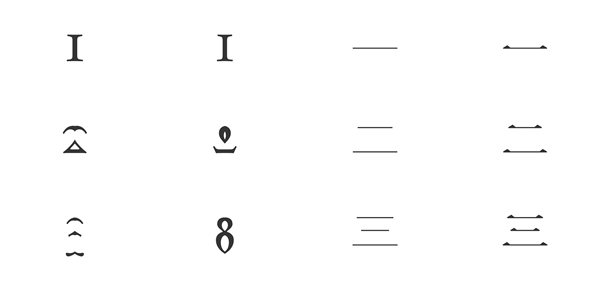
続・一

1. 「1」 / 「一」
- ひとつの / ある
- (ゼロが無を意味することに対して) 有、存在
- ゼロ以上であり、最小である
- 初め
- 一角
2. カタチ
- 道しるべ
- 矢印
- まっすぐ
- 一本
3. セリーフ体、明朝体
- しなやか
- 繊細
- 上品
こんなキーワードから決定しました。
自分では「カタチ」の部分が面白いかなあと思っています。
※こちらの思いつきで決定していますので
ツッコミはなしでお願いします。。
もし、その他に「勝手にこう思ってた」的なことがありましたら
ゼヒゼヒ教えてくださいませ。
4月18日
1年遅れで就活中です。
本日は面接でございました。
すばらしい時間を過ごさせていただきました。
またバイト先のスタッフ様のお誕生日でございました。
おめでとうございます。
さっき1週間ぶりにアニメを見ました。
デューク東郷ハンパナス。
本日は面接でございました。
すばらしい時間を過ごさせていただきました。
またバイト先のスタッフ様のお誕生日でございました。
おめでとうございます。
さっき1週間ぶりにアニメを見ました。
デューク東郷ハンパナス。
DistordImage
オープンソースのビットマップ変形用エンジン+前回のマウス追っかけ。
ぐんにょぐんにょですね。軽いし。
クリックで一時停止できます。
世の中には頭のいい人がたくさんいるんだなー。
ある程度ゼロから作る知識も必要だけど、
せっかく公開してくださっているデータを
利用させていただける知識も必要だ。
※今後フラッシュは続きに貼り付けることにします。
[flash]
(さらに…)
ぐんにょぐんにょですね。軽いし。
クリックで一時停止できます。
世の中には頭のいい人がたくさんいるんだなー。
ある程度ゼロから作る知識も必要だけど、
せっかく公開してくださっているデータを
利用させていただける知識も必要だ。
※今後フラッシュは続きに貼り付けることにします。
[flash]
(さらに…)
ginga demo
前記事のフラッシュをいじって作ってみました。
実はこれも以前やろうとして挫折したもの。
描画した線をそのままにしておくととんでもない重さになり、
しまいにはフリーズしてしまいました。
今回はどうでしょうか?
たぶん大丈夫なハズ。
ちなみにas2.0なので、本家のフラッシュたちとは挙動が少し異なるかもしれません。
曲線のせいもあると思いますが、遅いです。
自作の色変化エンジンは2.0でも3.0でも使えるので便利。
といっても2.0で作ったのを3.0に対応させたのだからあたりまえか・・。

こんなのが描けます。
画面をクリックするとリセット。
[flash]
(さらに…)
実はこれも以前やろうとして挫折したもの。
描画した線をそのままにしておくととんでもない重さになり、
しまいにはフリーズしてしまいました。
今回はどうでしょうか?
たぶん大丈夫なハズ。
ちなみにas2.0なので、本家のフラッシュたちとは挙動が少し異なるかもしれません。
曲線のせいもあると思いますが、遅いです。
自作の色変化エンジンは2.0でも3.0でも使えるので便利。
といっても2.0で作ったのを3.0に対応させたのだからあたりまえか・・。

こんなのが描けます。
画面をクリックするとリセット。
[flash]
(さらに…)
擬似
リアルを知らずしてバーチャルは作れぬ。
昨日バイト終わりに気になったスクリプトの勉強。
実は過去に一度挑戦して挫折したもの。
正しい回転角度の求め方がわかりません。ヘルプミー。
それっぽくはなったけど、大きく動くと急に怪しくなります。
我ながら数字をいじりながらそれっぽくしてくという作業はいかがなものか。
「ぽいもの思考」を変えていきたい今日この頃ですが、
単純に知識が足りてません。
まだまだ勉強かー。
物理エンジンとか作ってる人のすごさを体感しています。
[flash]
(さらに…)
昨日バイト終わりに気になったスクリプトの勉強。
実は過去に一度挑戦して挫折したもの。
正しい回転角度の求め方がわかりません。ヘルプミー。
それっぽくはなったけど、大きく動くと急に怪しくなります。
我ながら数字をいじりながらそれっぽくしてくという作業はいかがなものか。
「ぽいもの思考」を変えていきたい今日この頃ですが、
単純に知識が足りてません。
まだまだ勉強かー。
物理エンジンとか作ってる人のすごさを体感しています。
[flash]
(さらに…)
ロゴとフォント
自分とこのロゴはまぎれもなく「フォント」を使っているわけですが
フォントをまんま使ったロゴっていいんだろうか、と思い
ちょこっと調べてみました。
シンボルマークとして使用するのはイイようです。
ただ登録したり商売したりとなると複雑になってくるようです。
気になった方は検索で(えー
ズバっ!と答えが書いてあるところが見つからないので
誰か見つけたら教えてください。
う~ん法律がからんだ話はむずかしい。。
ただ知っておかなければならないような気がしました。
もう少し調べてみます。
「ロゴに既存のフォントをまんま使うのはいかがなものか」
「誰かが作ったフォントにちょこっと手を加えて自分の作品とするのはいかがなものか」
どちらも正しい気がしますが、自分は後者よりですかね。
ただどちらの場合でも、「そのフォントを選択した理由」が必要だと思います。当然ですが。
フォントをいじってオリジナルのものを作る、という作業も「デザイン」であるし
フォントを選択する、という作業も「デザイン」であると思うのです。
・・
まとまってませんねー。
フォントをまんま使ったロゴっていいんだろうか、と思い
ちょこっと調べてみました。
シンボルマークとして使用するのはイイようです。
ただ登録したり商売したりとなると複雑になってくるようです。
気になった方は検索で(えー
ズバっ!と答えが書いてあるところが見つからないので
誰か見つけたら教えてください。
う~ん法律がからんだ話はむずかしい。。
ただ知っておかなければならないような気がしました。
もう少し調べてみます。
「ロゴに既存のフォントをまんま使うのはいかがなものか」
「誰かが作ったフォントにちょこっと手を加えて自分の作品とするのはいかがなものか」
どちらも正しい気がしますが、自分は後者よりですかね。
ただどちらの場合でも、「そのフォントを選択した理由」が必要だと思います。当然ですが。
フォントをいじってオリジナルのものを作る、という作業も「デザイン」であるし
フォントを選択する、という作業も「デザイン」であると思うのです。
・・
まとまってませんねー。
一

ブランディングと言ったら大袈裟ですが
卒業を機に
自分でやってる「aroute.net」について
いろいろ決めていこうかなー、と思っています。
なんだかずっと流動的になってしまいそうで。
ということで、ロゴから。
そういえば作ってなかった。
タイポをそのままロゴにしてもよいけど
アイコンがあったほうがいいし
アイコンを考えることは、もう一度コンセプトをよく考えるよい機会。
そしてできたのが上図。漢字の「一」ですね。
今説明をするとながーーくなりそう(?)なので
まとまったらそのうち・・。
といっても深くはないですw
また「イチ」系かよ!ってツッコミはなしでw
もちろん「+1」の考え方が含まれてます。

一日かけて作ったものを集めてみました。
なんとなく流れが見えますねw
今後AS3.0ってどうなるん
swf →
ウィンドウサイズで自動調整
マウスホイール、矢印キーで操作可能 のハズ
---
ひっさしぶりにAS3.0いじり。
びっくりするぐらい忘れてきてます。
が、いじってるうちに思い出してきますね。つまりギリです。
過去に2.0で作ったロジックを3.0に対応させています。
なんとなく。
勉強しといてなんですが、3.0の使いどころがよくわかりません。
結局のところ、2.0でいいじゃんという。
じゃあ2.0ではできないことを3.0で、となるかというと
2.0にほかの言語やプログラムを組み合わせてやっちゃうことが多いように感じます。
外のプログラムで計算して、Flashで可視化、みたいな。
PHPとかJavaScript勉強したほうがいいんだろうか。
そっちのほうも興味はあるんですけど、ちょこっと手を出してどうにかなるもんじゃなさそうで。
とりあえずAS3.0でしかできない(?)音声解析とかやってみたいなあ。
それこそ使いどころわからんけどw
---
ところで
WindowsでFlash領域を一回クリックしないと動かないっていう仕様って
改善(という表現でいいんだろうか)されたんでしょうか。
Vista+IE7だと出てません。
ウェブ関係者涙目。
続 春



金曜日に撮影@上野公園
平日だからか身動きができる程度のにぎわい。
2、3分ほど散ってしまった感じでしょうか。
風があったため桜吹雪がすごかったです。